Unlocked
Unlocked is an articles archive web template for a digital platform for purchasing web templates. My role was to make a dynamic, all-purpose template to be used as a purchasable item on the platform.
Role:UI/UX, Product Designer
Tasks:UI/UX, Product Design, Visual Design
Web Template
Approach
- Since the template needs to be dynamic, must build the UI with modules.
The UX
- Define concept and challenges.
- Define target audience.
- Design product UI and visual.
Concept
- Build a dynamic, all purpose template to be purchased at a template shop.
Challenges
- Building an all purpose dynamic template requires the template to be generic. Must make the template with an unique design while keeping it dynamic.
Target audience
- This templates are made for folks looking to make a simple personal websites for their own personal blogs or for small to mid size companies looking to add a template as an extension to their webpage for blogs, e-commerce items or articles.
UI wireframe
- Need to build each section as modules.
- Modules need to be divided into 2 types. Static and Dynamic.
- Static: non-interchangeable.
- Dynamic: interchangeable.
Simple Branding (Logo)
- Creative and Simple, universal logo.

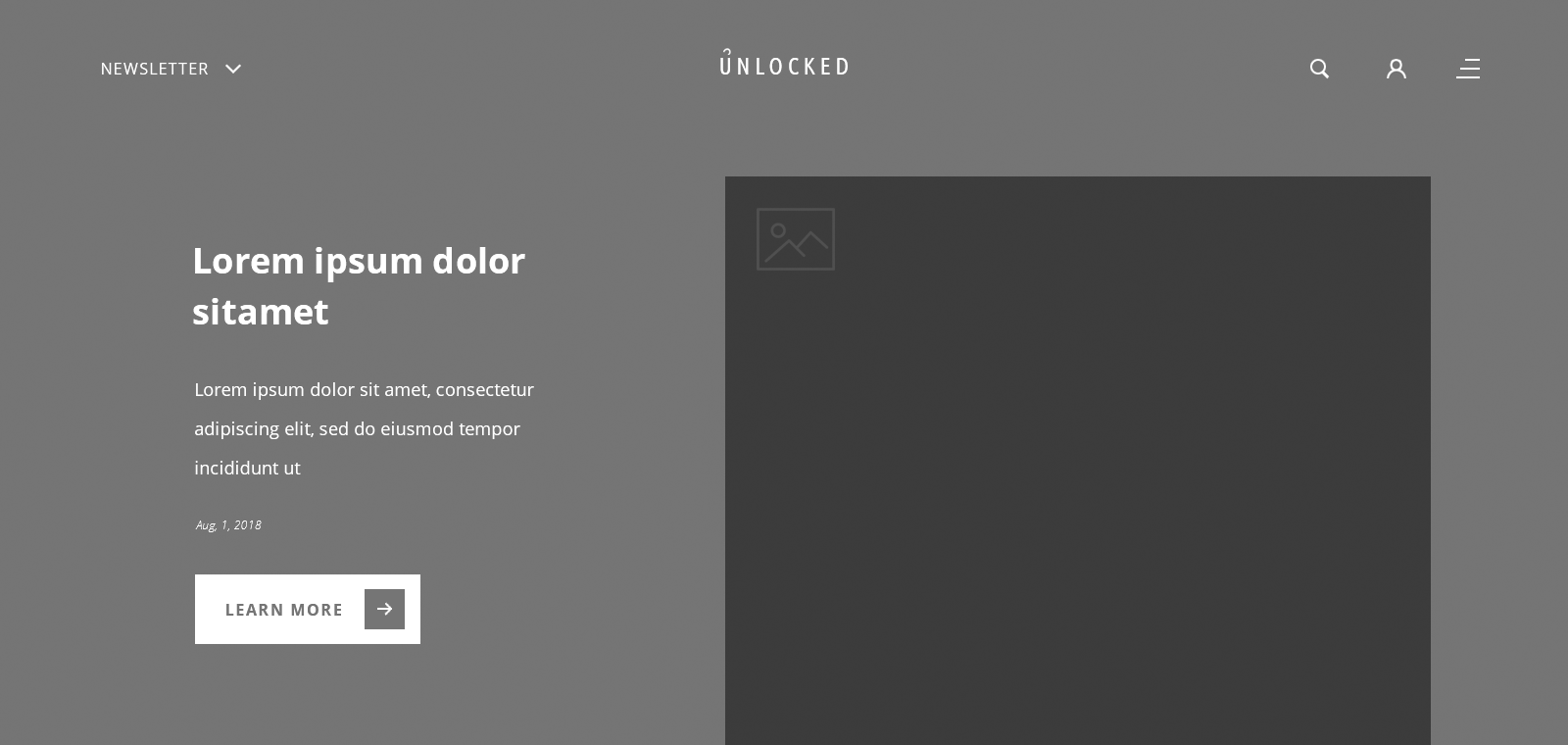
UI Wireframe - Navigations
- Main navigations: Search, Account, Category Dropdown and Page Navigation.

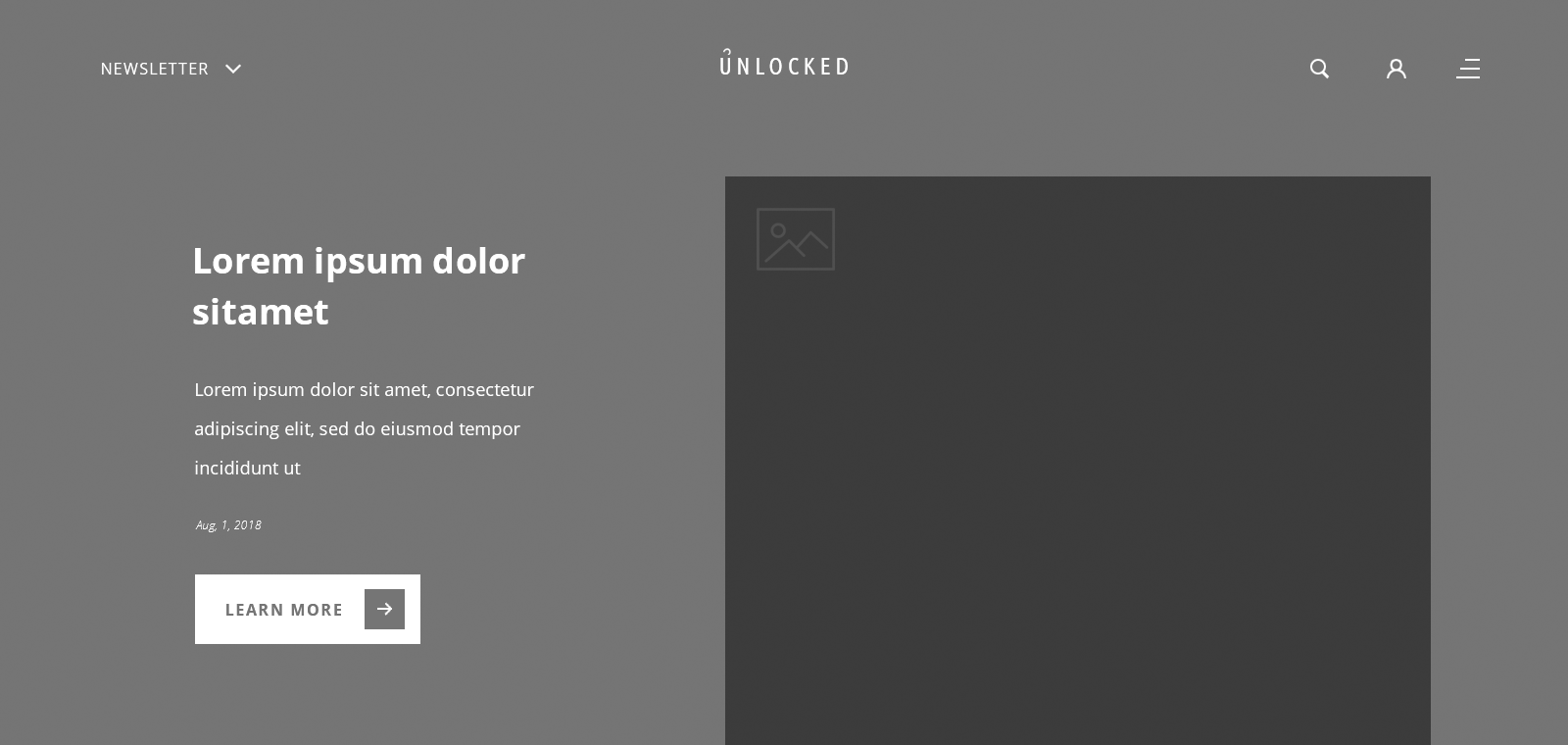
UI wireframe - Banner [Static]

Dynamic modules
- Can be stacked or mixed and matched in any order.
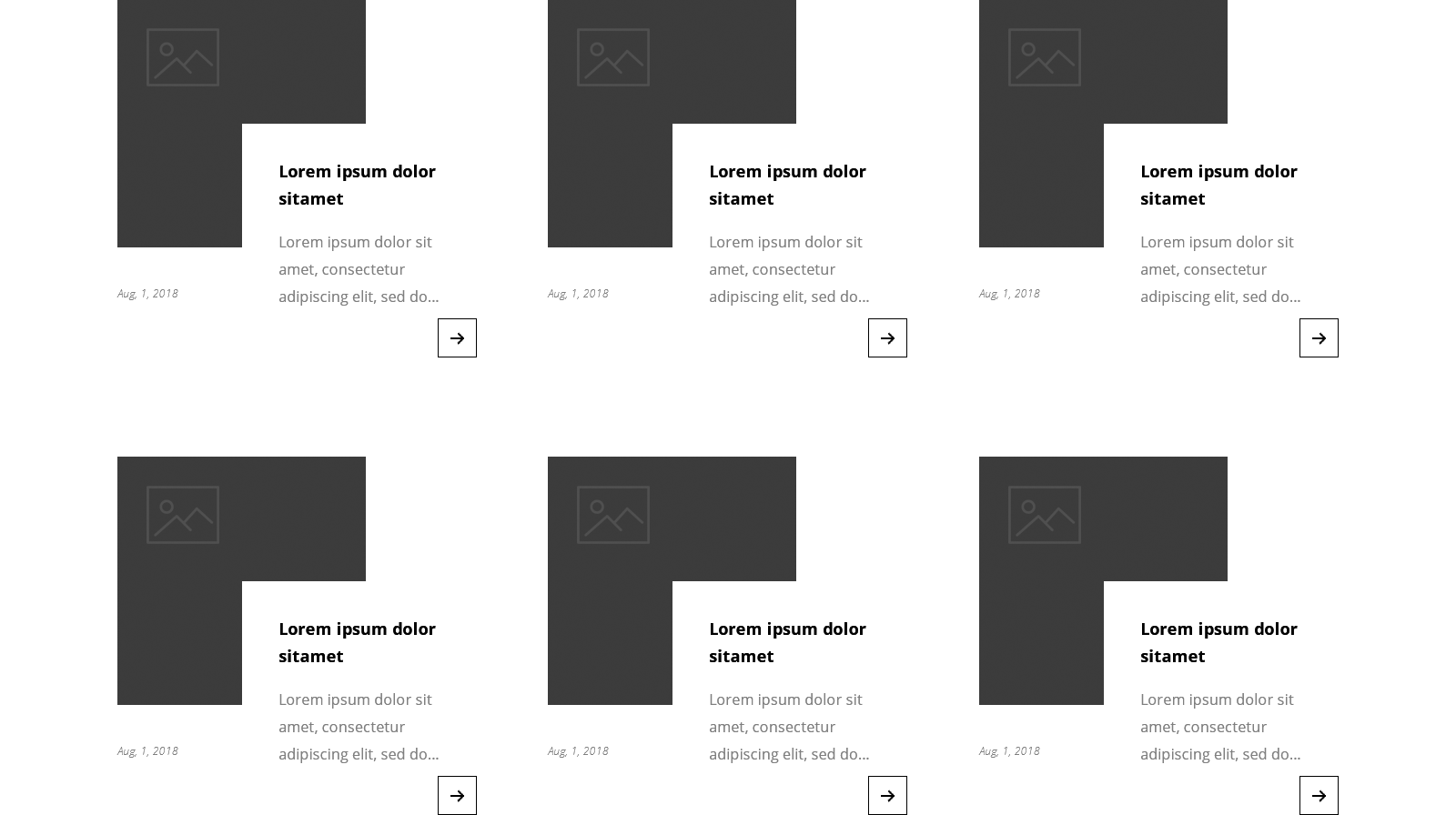
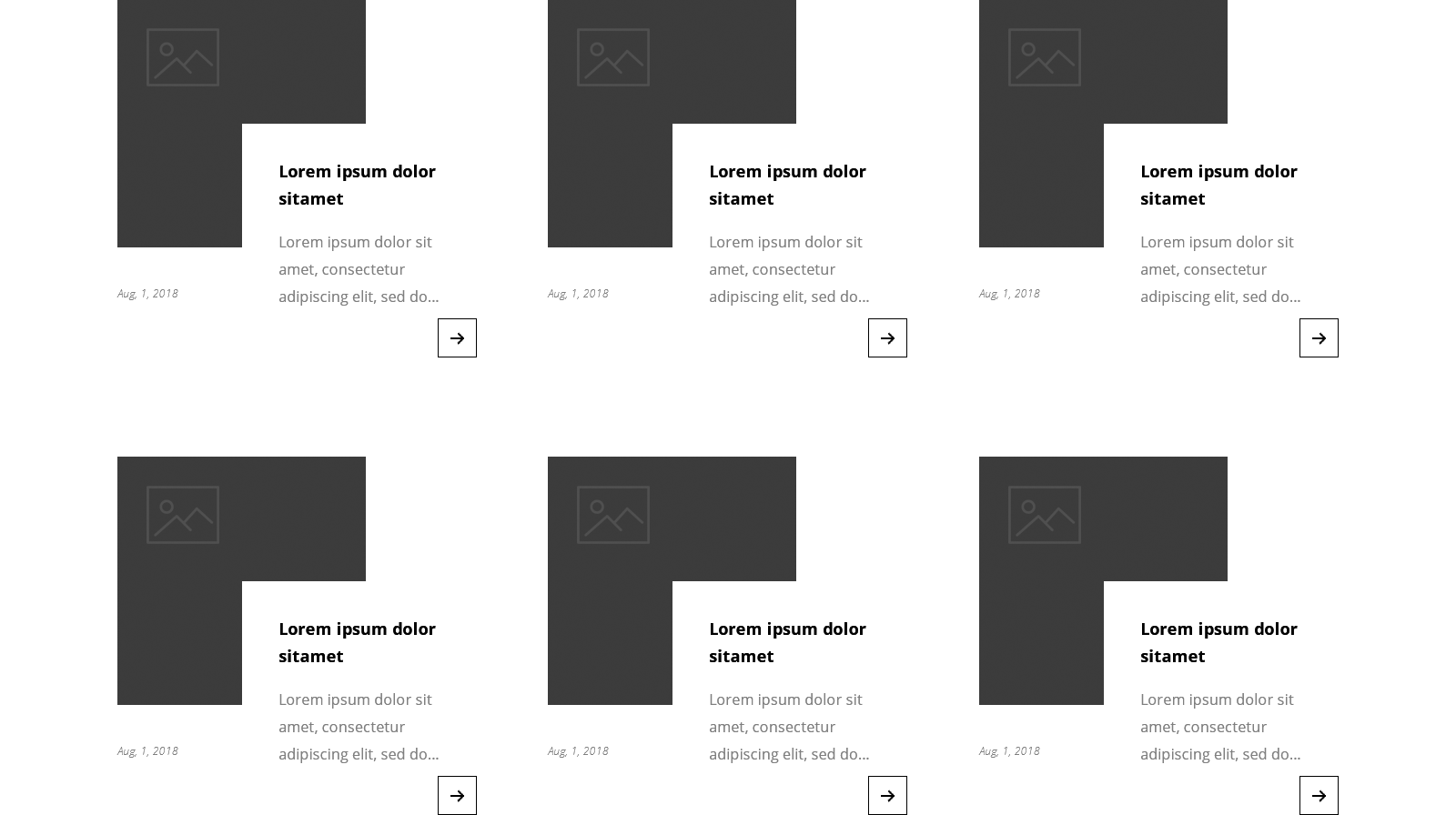
UI wireframe - 6 items Section [Dynamic]

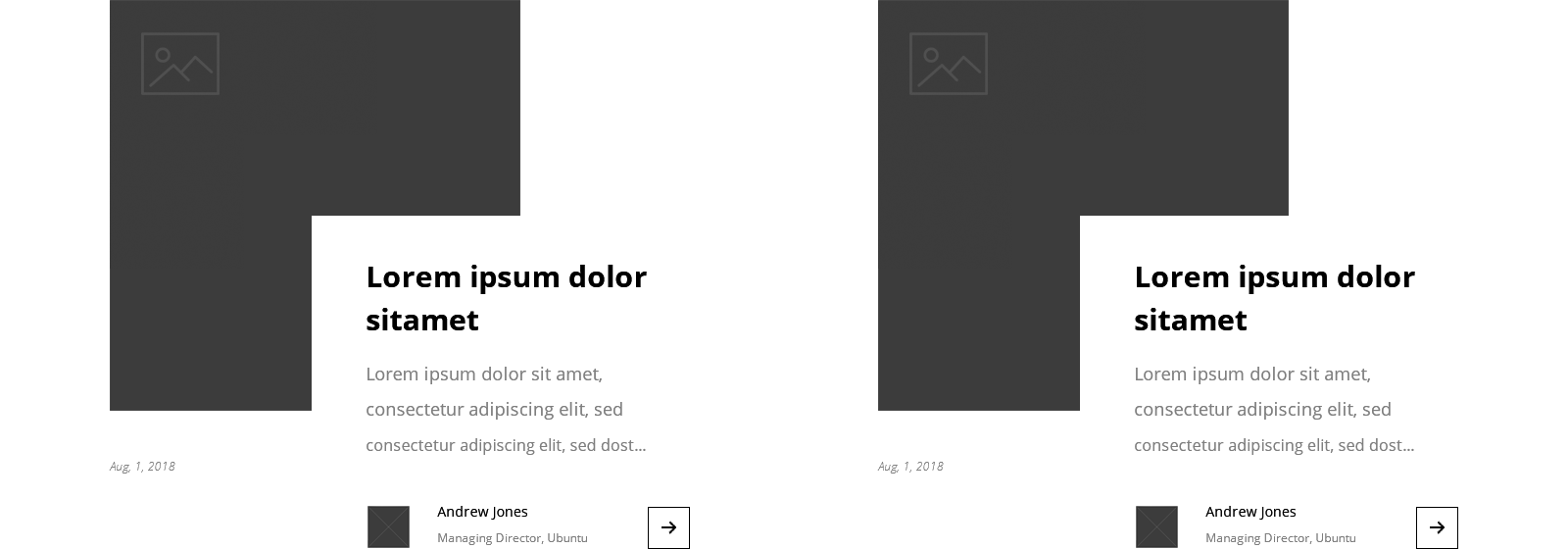
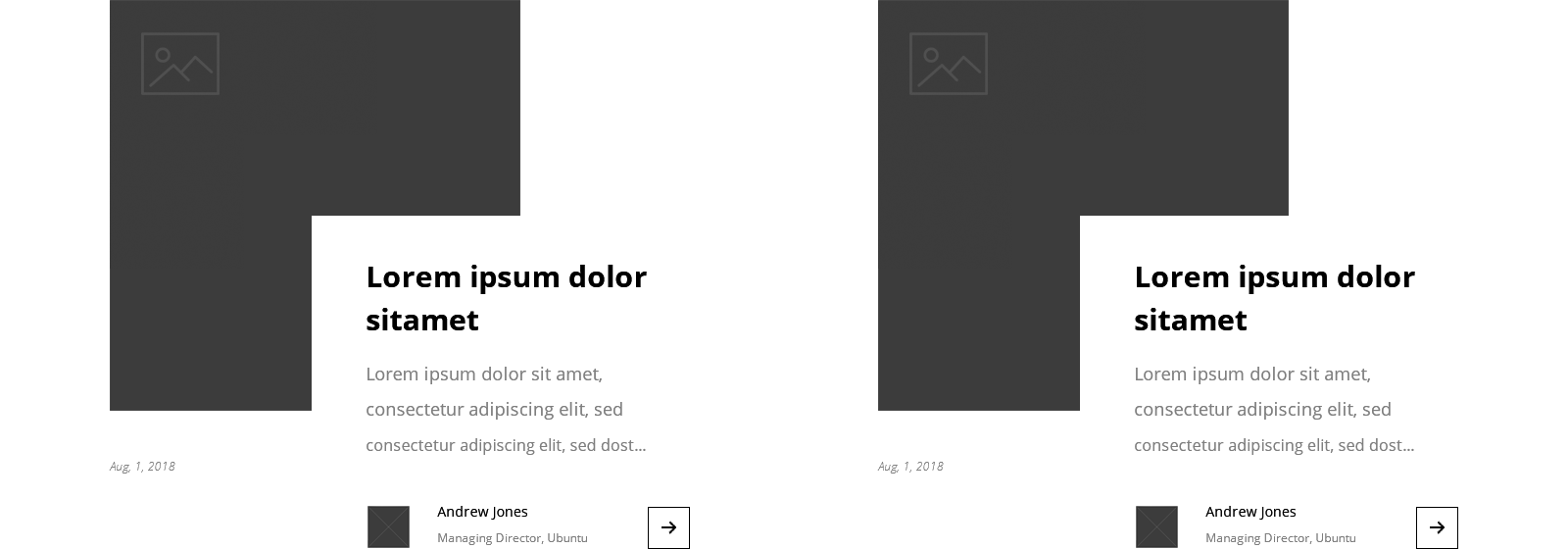
UI wireframe - UI wireframe - 2 items Section [Dynamic]

UI wireframe - Single item Section with slider [Dynamic]

UI wireframe - Highlighted item section [Dynamic]

UI wireframe - Full Template

Full Template (Visual)
 Note: All examples displayed do NOT contain any sensitive data. If during any process any sensitive data was used, it has been omitted from displaying.
Note: All examples displayed do NOT contain any sensitive data. If during any process any sensitive data was used, it has been omitted from displaying.








 Note: All examples displayed do NOT contain any sensitive data. If during any process any sensitive data was used, it has been omitted from displaying.
Note: All examples displayed do NOT contain any sensitive data. If during any process any sensitive data was used, it has been omitted from displaying.