Kisi
Kisi is a company that produces hardwares with cloud-based access control. One of my responsibilities was to redesign the navigation of Kisi's marketing site.
Role:UI/UX, Product Designer
Tasks:UI/UX, Product Design, Prototype
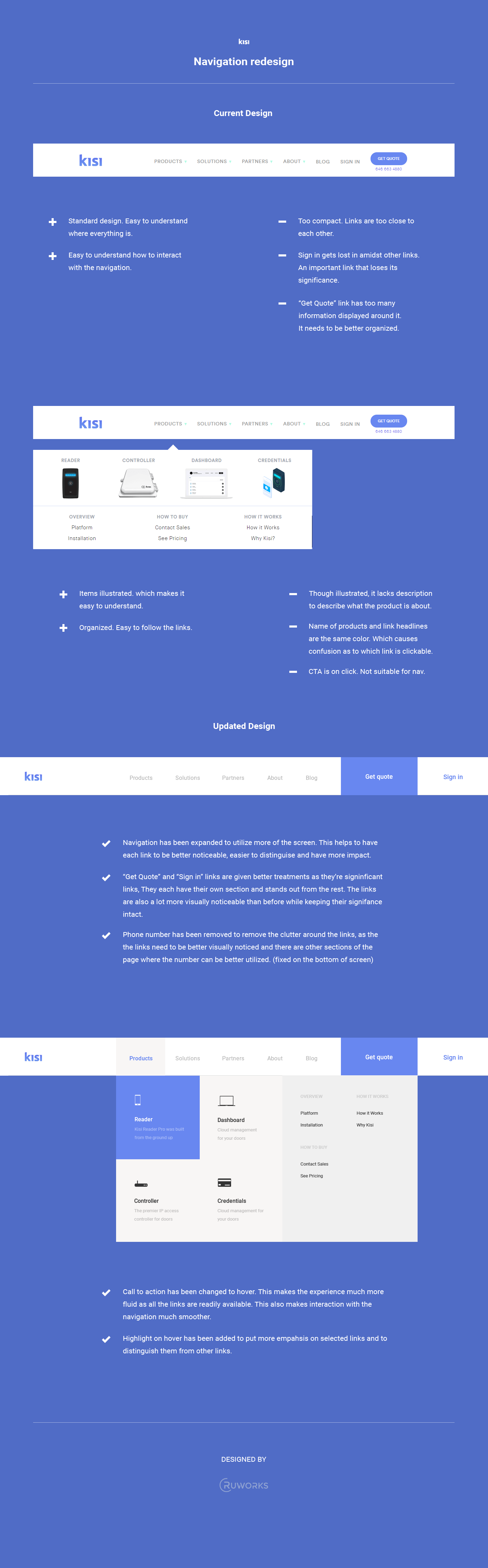
Navigation
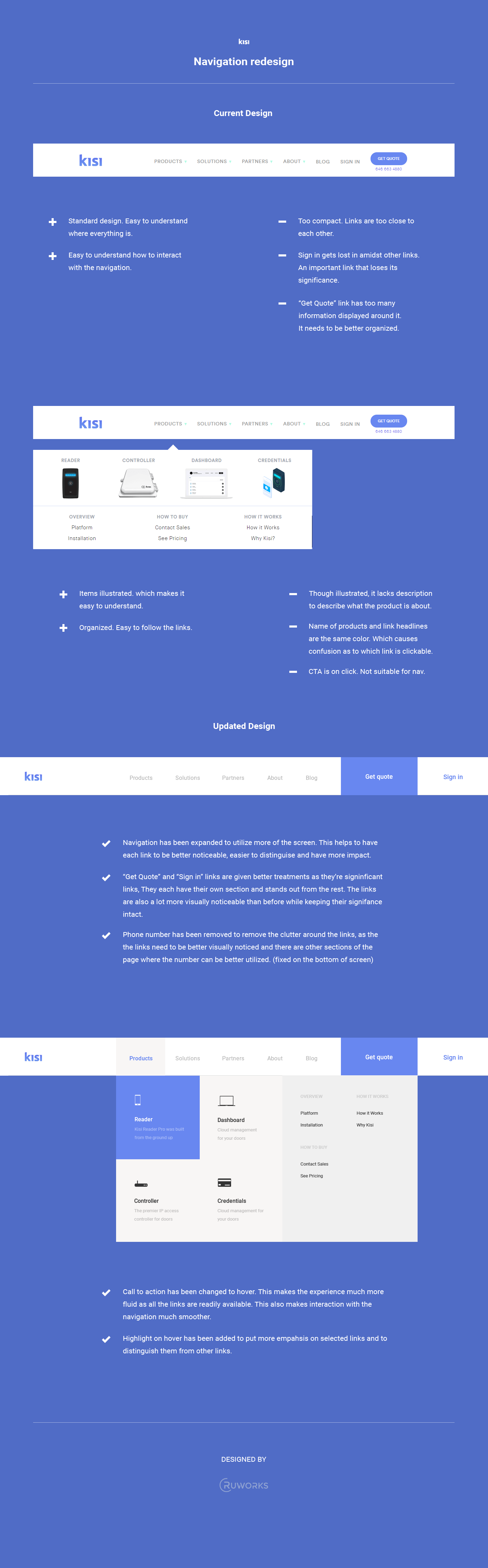
Approach
- Take the pros and cons of the current navigation and design accordingly.
- Don't deviate too far from the current design. Keep what works and make adjustments to what needs work.
The UX
- Make a spec doc detailing all the key points.
Guideline and specs

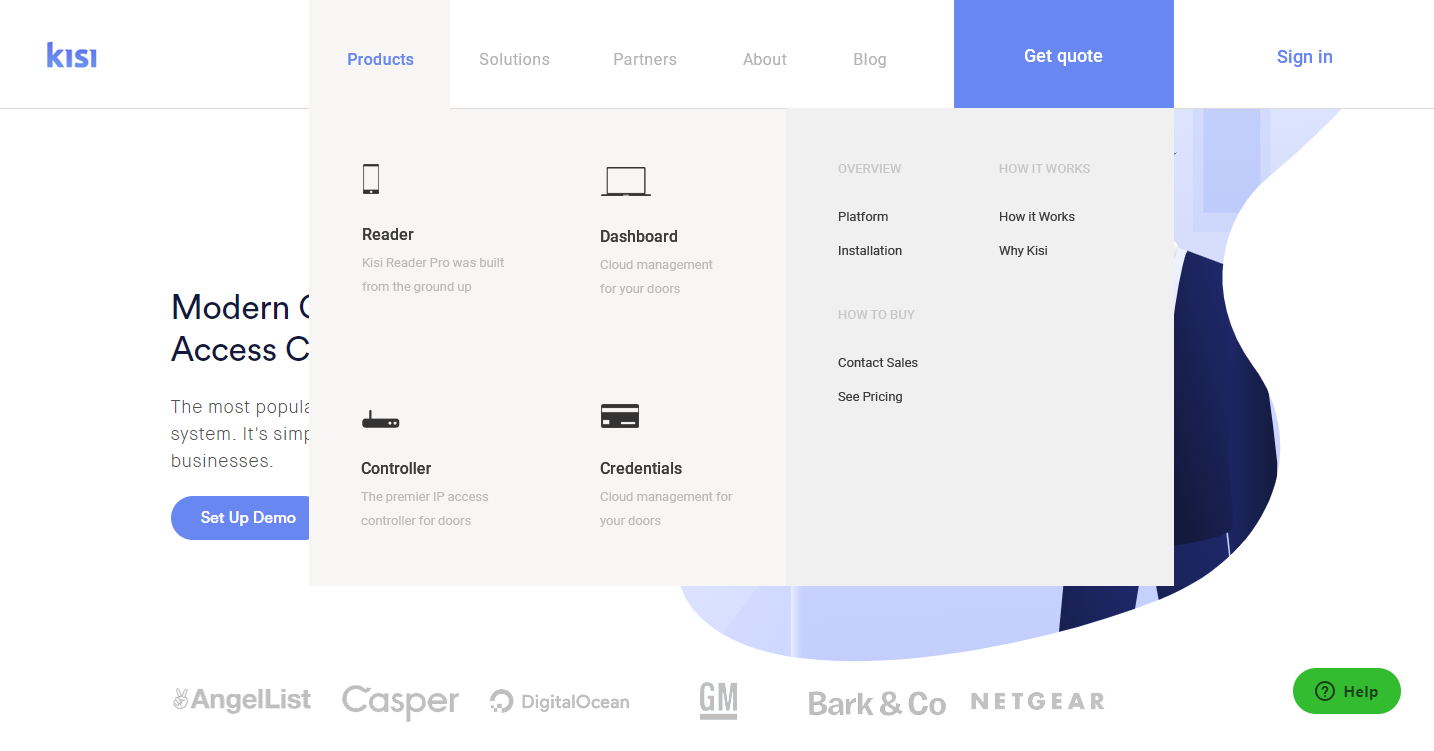
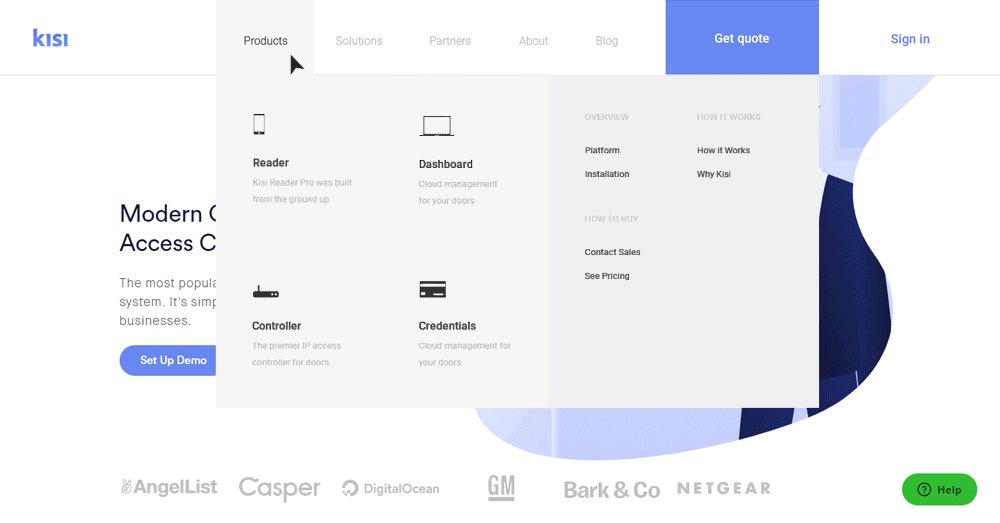
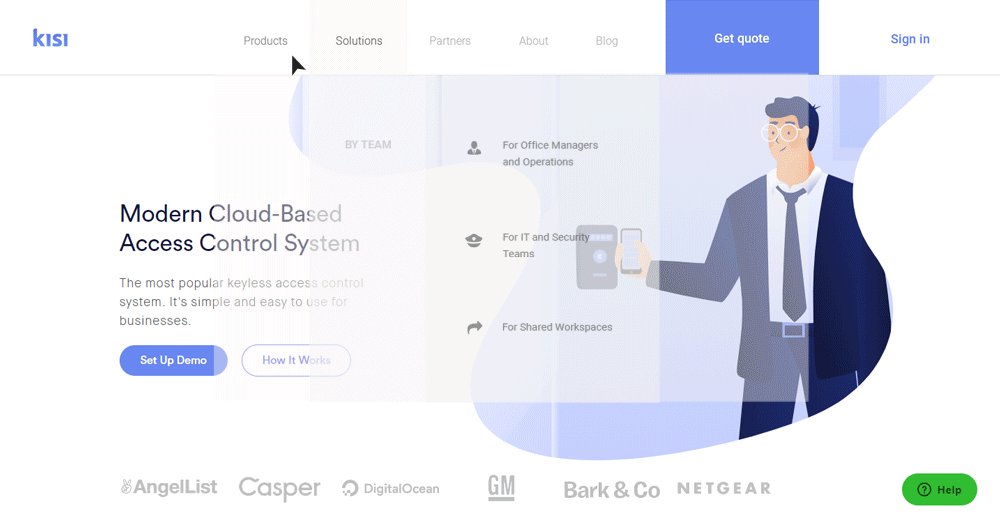
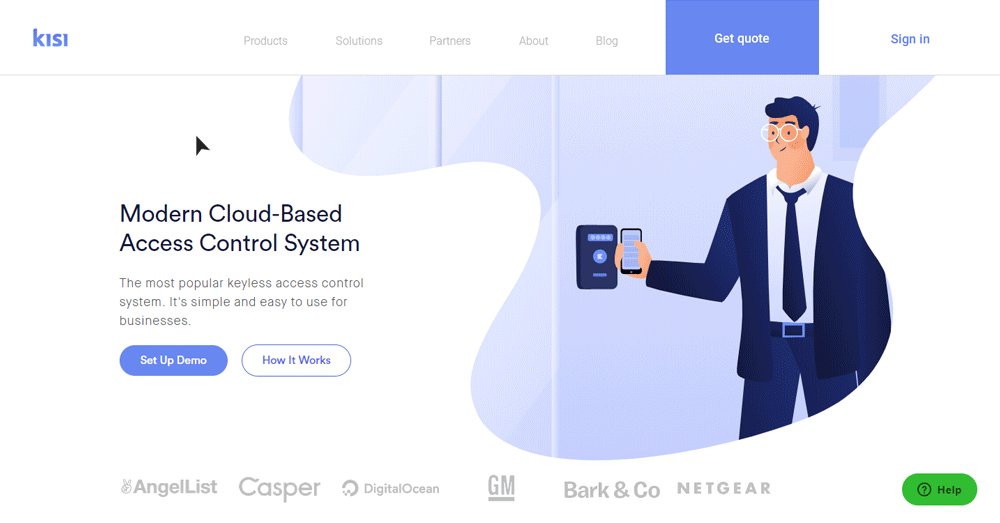
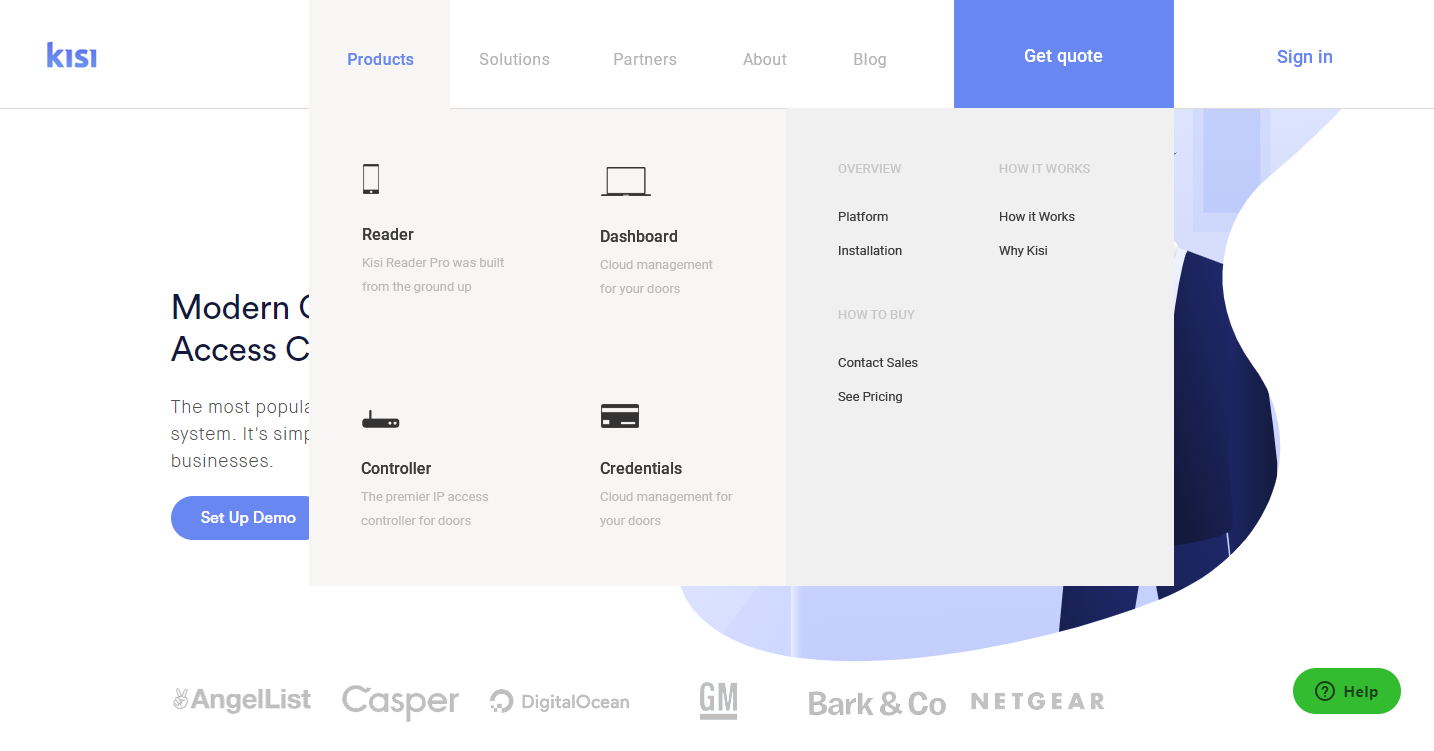
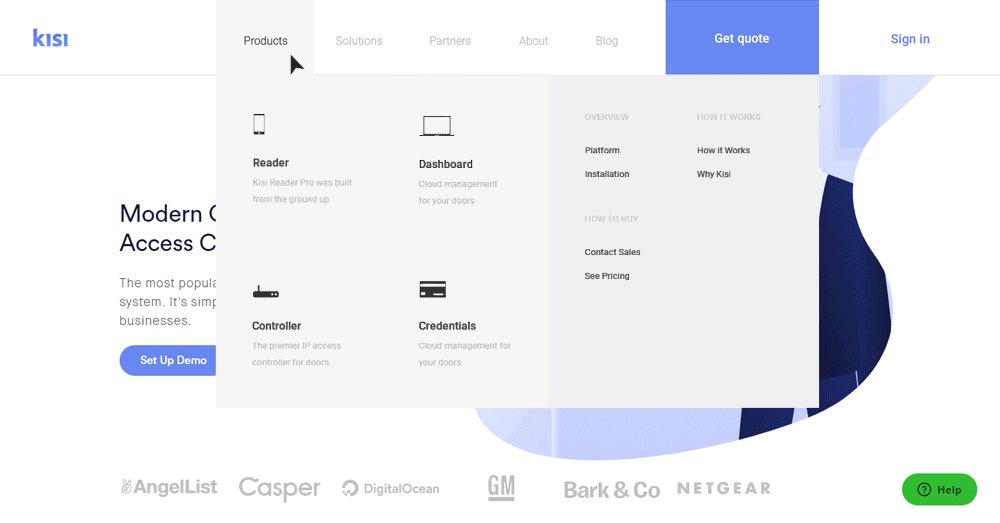
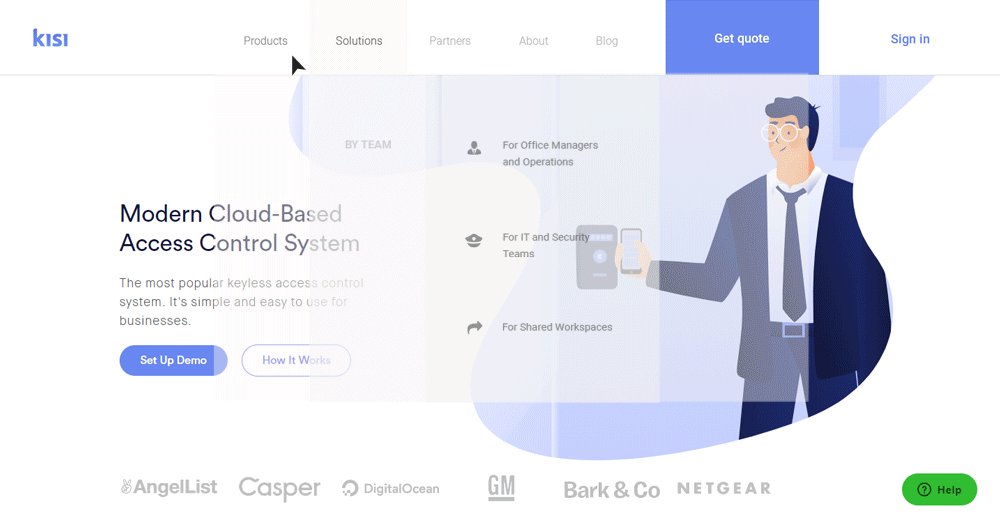
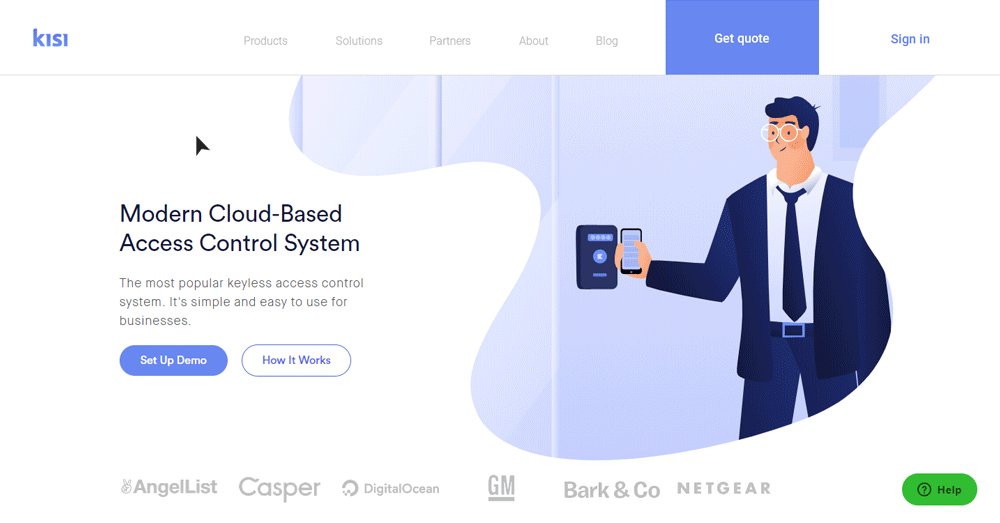
Navigation UI
- Since the hardwares are Kisi exclusives, using real hardware images would not be an effective solution as not many users are familiar with what the hardwares look like.
- Having the Apple website treatment of using icons representing the products would provide a better solution and would emphasize their elegance.

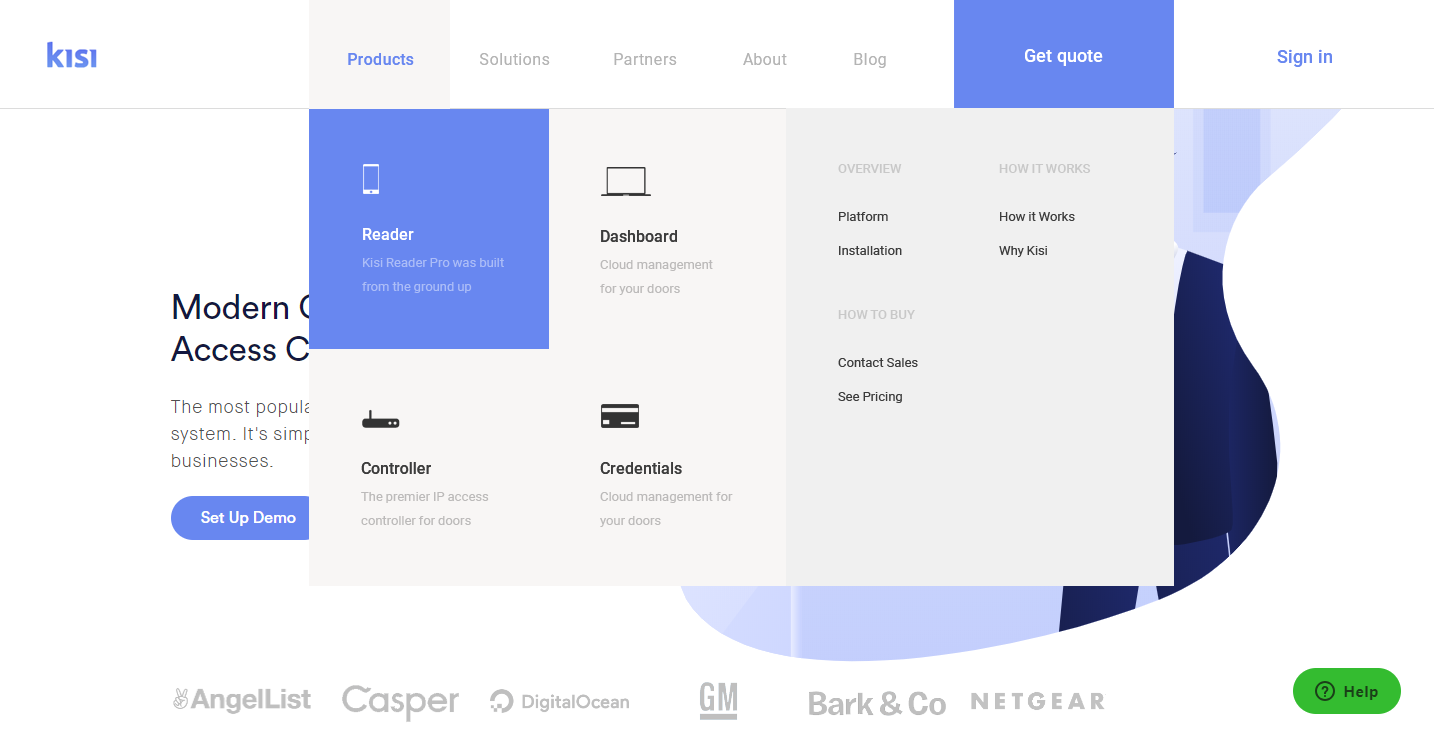
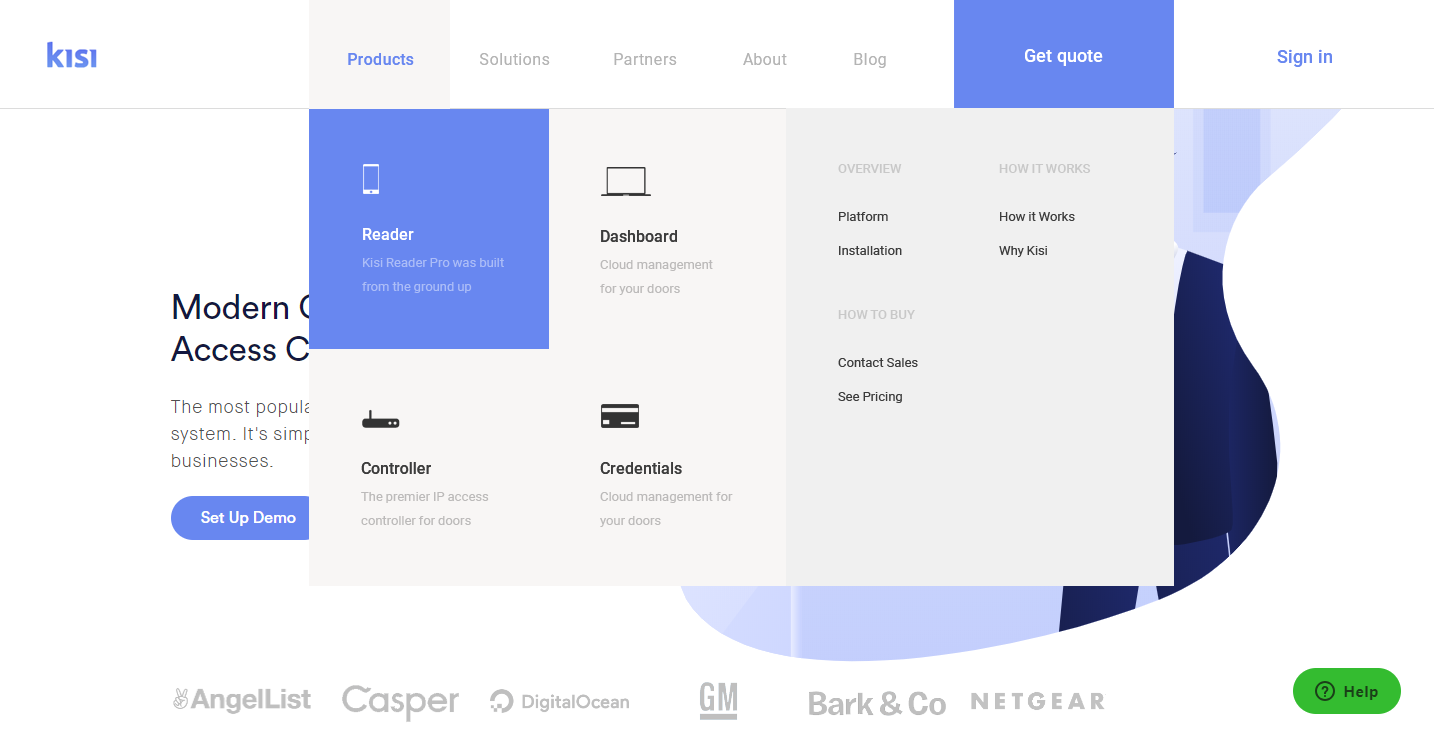
Navigation UI (Hover state)

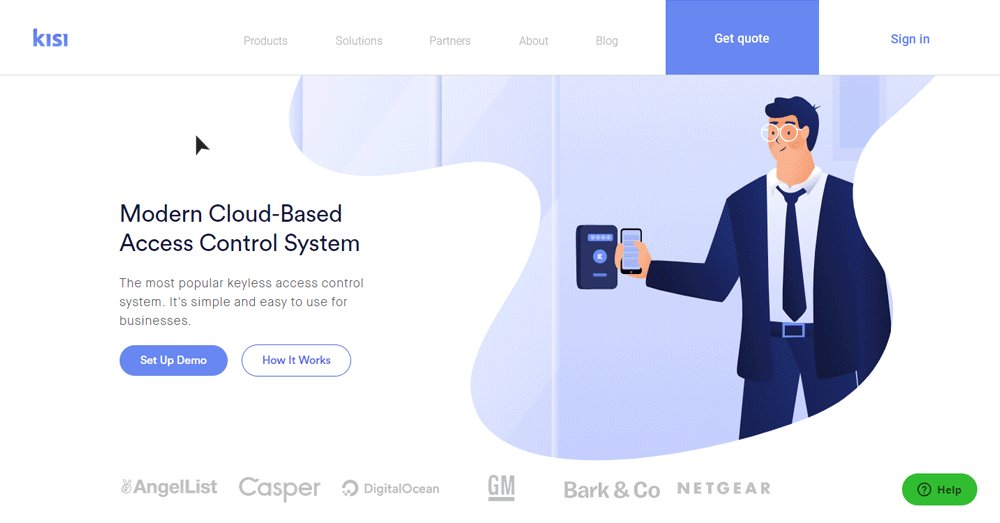
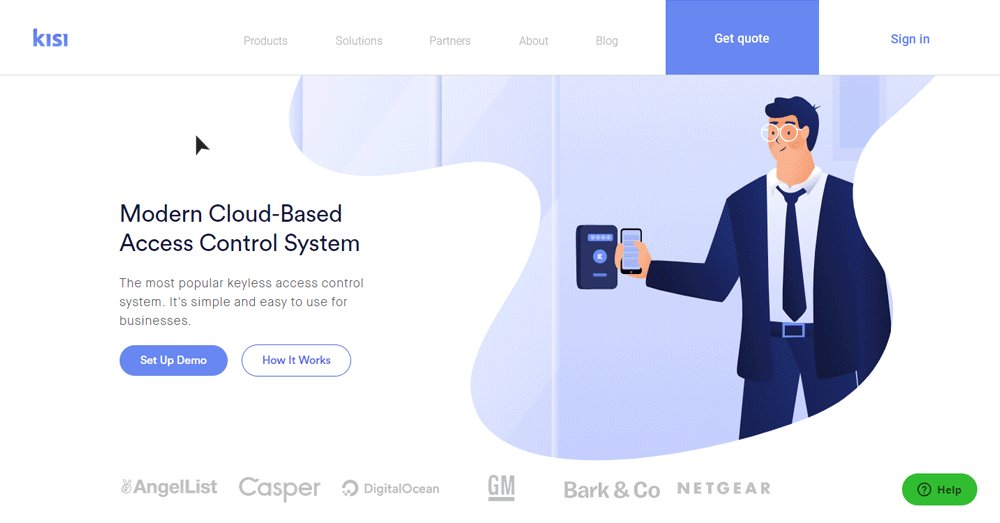
Prototype
 Note: All examples displayed do NOT contain any sensitive data. If during any process any sensitive data was used, it has been omitted from displaying.
Note: All examples displayed do NOT contain any sensitive data. If during any process any sensitive data was used, it has been omitted from displaying.



 Note: All examples displayed do NOT contain any sensitive data. If during any process any sensitive data was used, it has been omitted from displaying.
Note: All examples displayed do NOT contain any sensitive data. If during any process any sensitive data was used, it has been omitted from displaying.